VRゲーム開発
360°画像を生かす方法
360°画像をVR上で見る際のマテリアルを作成
360°画像は画像生成AIを使用
skybox←こちらのサイトにて作成
1 背景としての活用
画像のような背景として360°画像を使用
作成方法
マテリアルで球の内側にテクスチャを貼り付け天球として扱う
※Skydomeのテクスチャの変更ではテクスチャが上下分かれて反映されてしまった
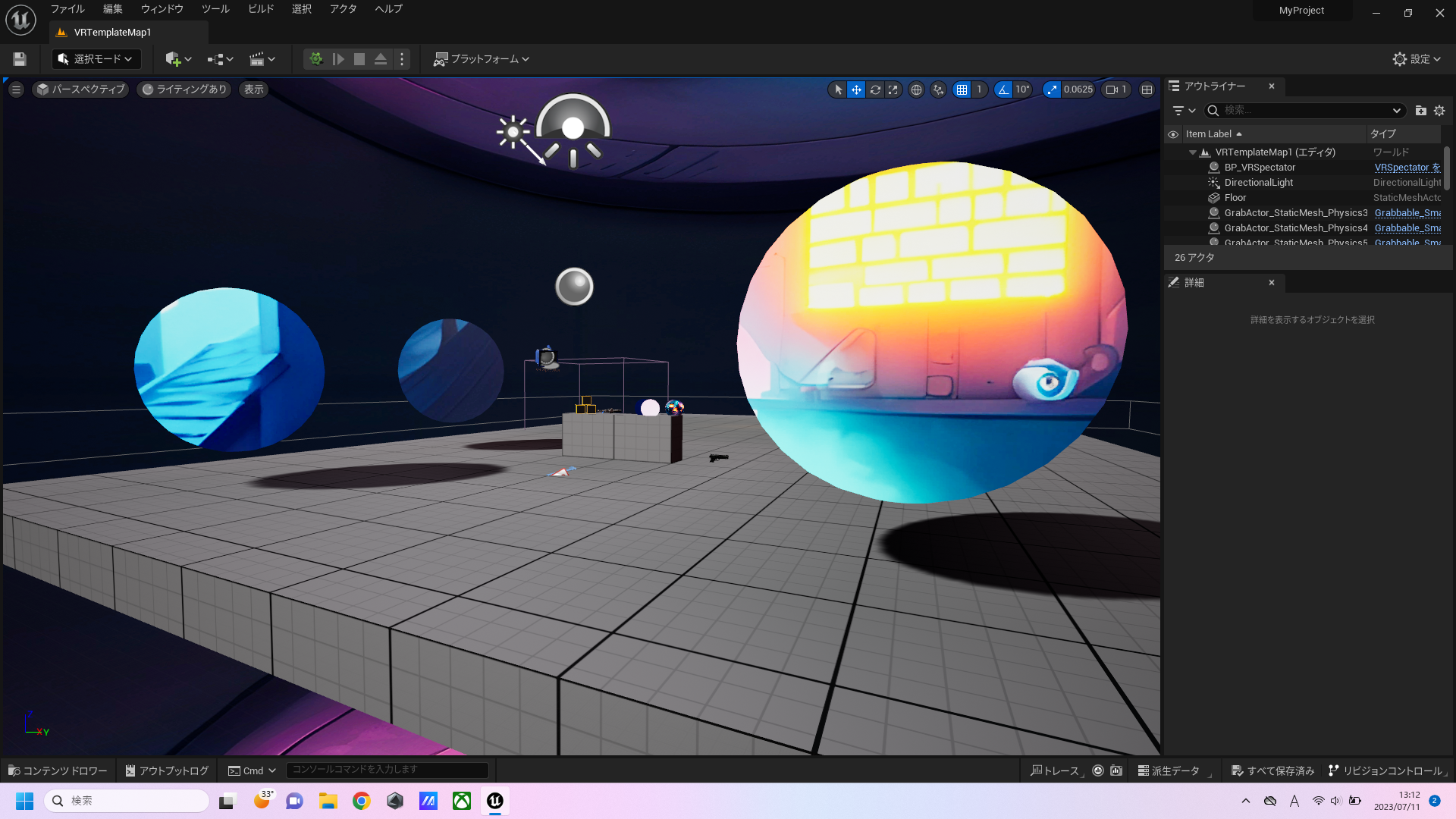
2 小物として利用
別世界を覗くレンズのようなものとして活用可能
作成方法
マテリアルでカメラのベクターを取り、UVマッピングを反転させることで可能
3 オブジェクトとしての利用
動画のような挙動をするテクスチャとして活用。
ワープホールのような物体として360°画像を使用できる。
VR上で中に入るとテレポートしたかのように感じられる。
作成方法
2で作成したマテリアルを裏表両方に適用することで可能